UX RESEARCH + UX DESIGN + UI DESIGN
GameHub
Single-source Aggregator
A mobile library with hundreds of video games

Role Overview
Key Activities
Personas
Journey mapping
Content strategy
Prototyping
UI Design
Collaborations
Product
Design
Project Overview
Problem
As a video gamer myself I keep finding myself in the routine of deciding between many games, even though I know what particular games I like to play, I always have to choose one over another. Not only me but a great number of video gamers face this decision phase, where they need to explore and gather relevant information from similar games. There isn’t yet a reliable and trusted single-source aggregator that helps users answer basic questions before playing a new game.
Solution
A mobile app that connects gamers with all the information they need before buying new games. It is a hub with concise and curated content as well as convenient tracking features to make buying experiences as simple as possible.
Value
This project arms the users with a tool to access the right amount of information when they need it. It is also an access point for potential sellers, who want to promote their content to an audience of gamers using a mobile device.
Design Process
Define
- Problem Definition
- Target Audience
Research
- Personas & Motivation profiles
- User Journey Map
- Comparative Analysis
- Affinity Diagram & Design Requirements
Design
- Brainstorming
- Paper Prototyping
- Annotating Wireframes
- UI Design
- User Narrative
- Prototype
Define
Problem Definition
My first step was to identify the issues and pain points video gamers face whenever they play video games. By doing that I was able to narrow some difficulties and eventually discuss them with my team, and build the scope, needs, and expectations for the project.
Target Audience
To define the audience, I conducted research in the video game industry, by looking at reports and trends I was able to narrow demographics as well as motivational drives in the gaming community.
Research
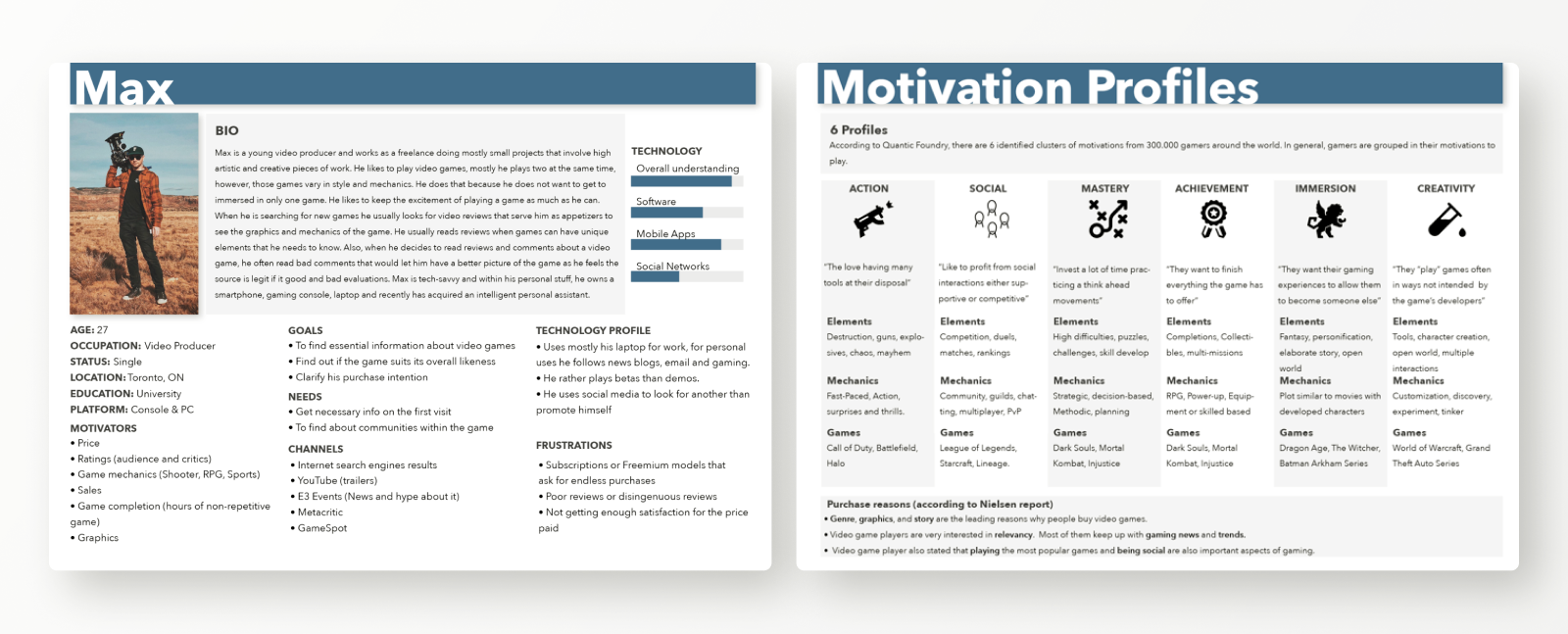
Personas & Motivation Profiles
The next step after defining was to create and conduct rigorous interviews with potential users that met our selection criteria. Based on our results, I created three user personas each one of them with unique goals, needs, and pain points.

In addition to the personas, I decided to rescue the six motivation profiles from Quantic Foundry. In general terms, gamers were grouped in their motivation to play and the essential drives they look at in a game.
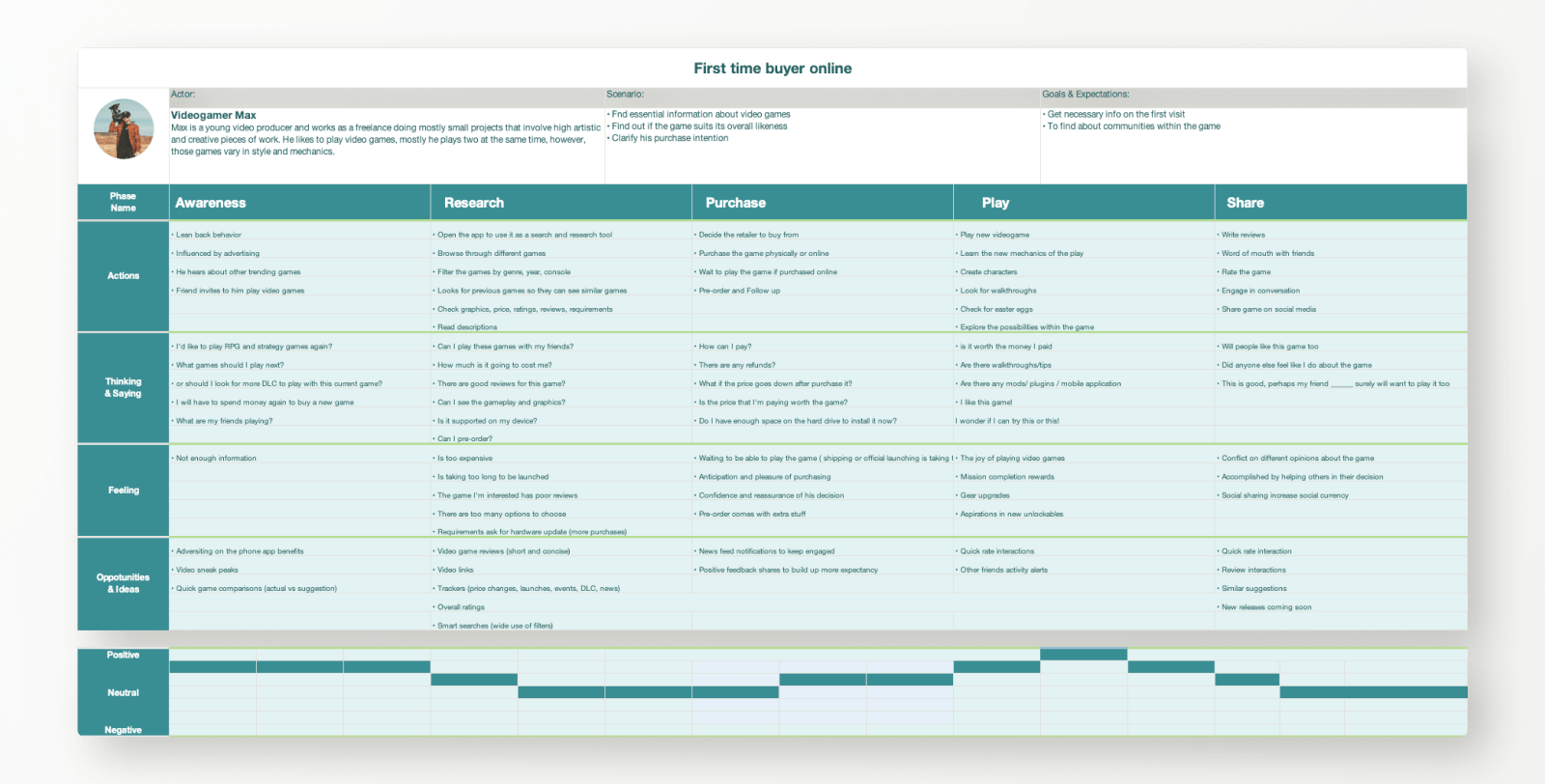
User Journey Map
Using the main persona, I mapped the story of Max experiencing the process of acquiring a new game. The timeline focused on the buying decision process where I involved stages of awareness, interest, action, and post-action.
By creating a holistic view of Max’s journey, I was able to identify opportunities and challenges in my design process.

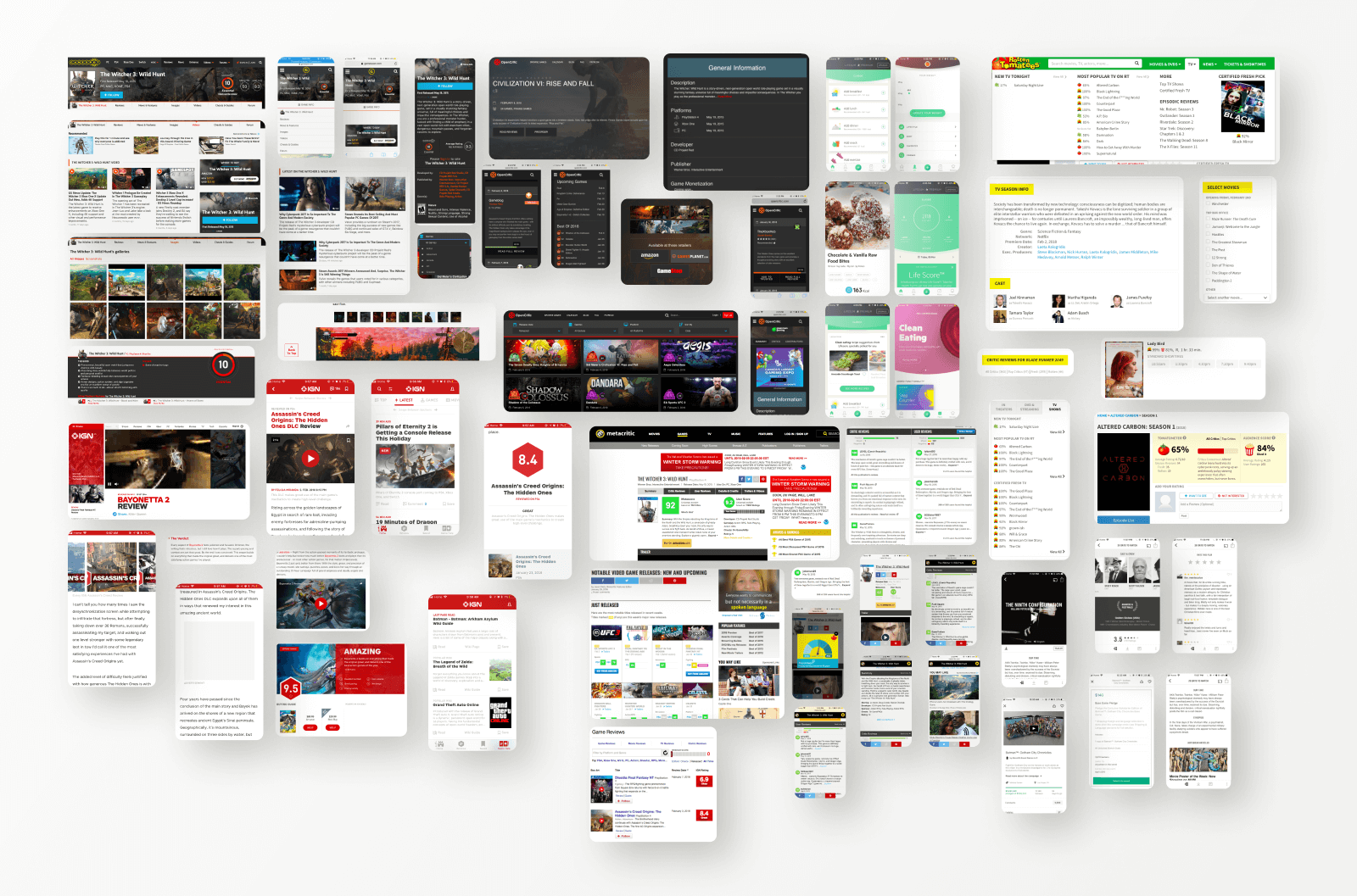
Comparative Analysis
With my team, five competitors were analyzed, where we evaluated the overall experience and features each brand was strong and weak. Also, comparative mood boards were created to help us visualize relevant UX /UI components.
By laying out a comprehensive analysis, I was able to identify common features and gaps in the overall experience and used that in my decision-making process.

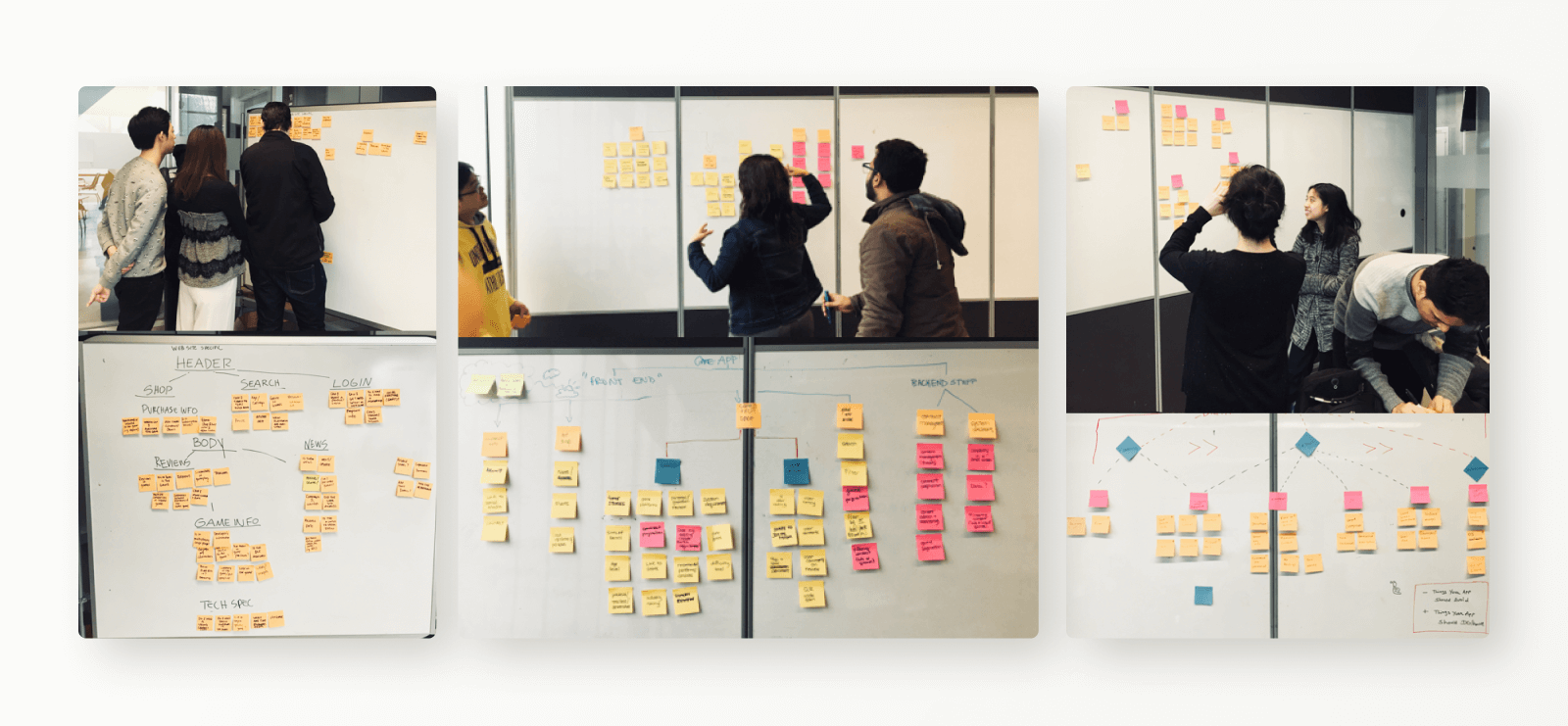
Affinity Diagram & Design Requirements
Once we had an understanding of who we were designing for, I decided to run a workshop to boost the ideation process and come up with the design requirements necessary for the design phase.
I executed an affinity diagram session, where my team and other colleagues joined. We were successful to bring broad ideas to the table and group them on their natural relationships.

Thanks to the workshop and previous research, I listed the design requirements necessary to address the user needs and keep the design process centered on the user.
Design
Brainstorming
The next phase was to imagine how all the design requirements could be arranged in harmony. Our team started to sketch out designs at low fidelity with the purpose of rapidly laid down ideas and discussed them.
Paper Prototyping
Once we had a solid draft, I conducted a paper prototyping test and asked several participants to complete a goal and additional tasks.
While running the test the user was encouraged to think aloud as they were using the prototype. To achieve it, I guided participants by asking open-ended questions.
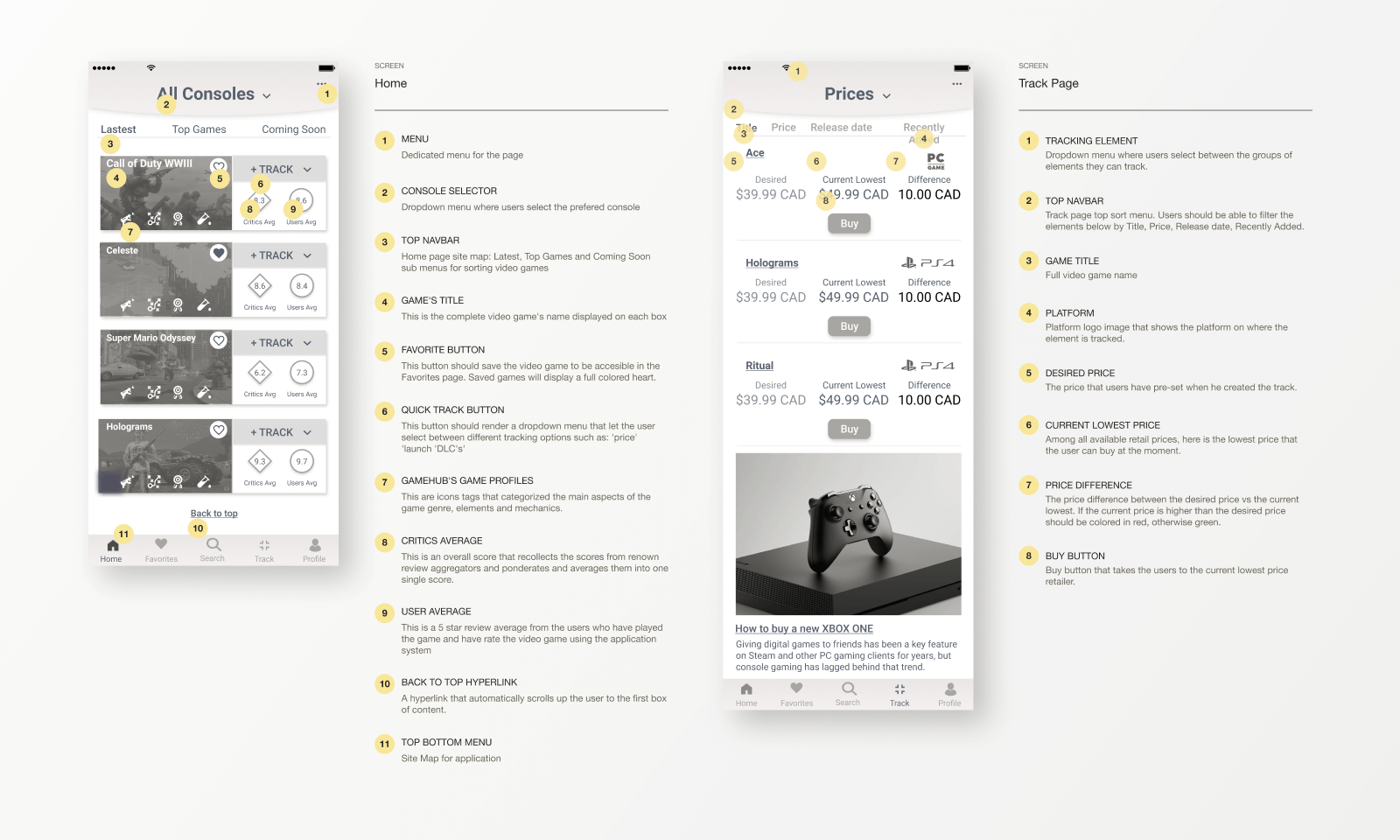
Annotating Wireframes
After rounds of testing with our paper prototype and an early-stage digital prototype, I synthesized all the feedback and defined concrete features our users valued the most.
I was able to define the desired site map, data model and start building high-fidelity wireframes with detailed specifications for use by UI developers of all levels.

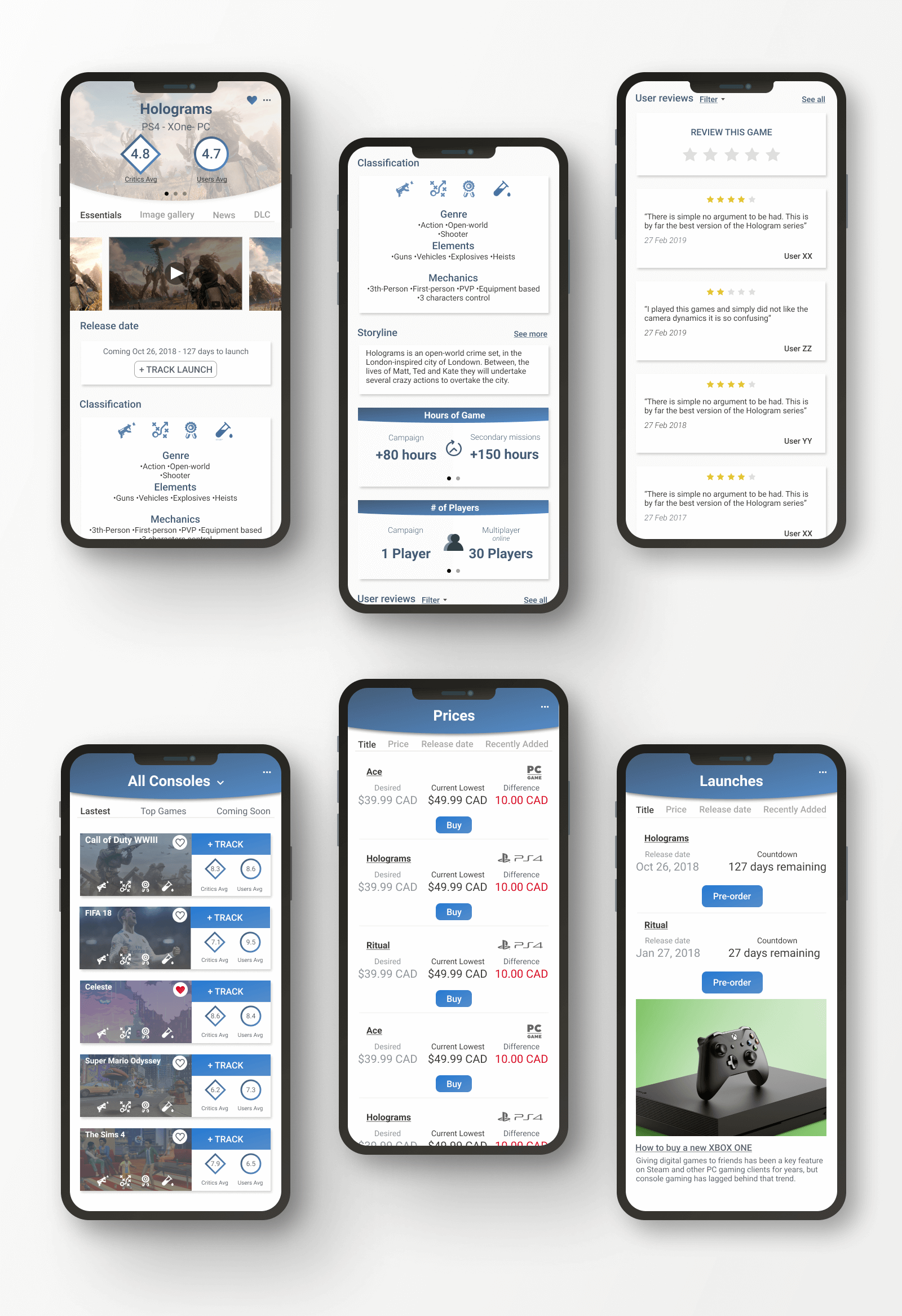
UI design
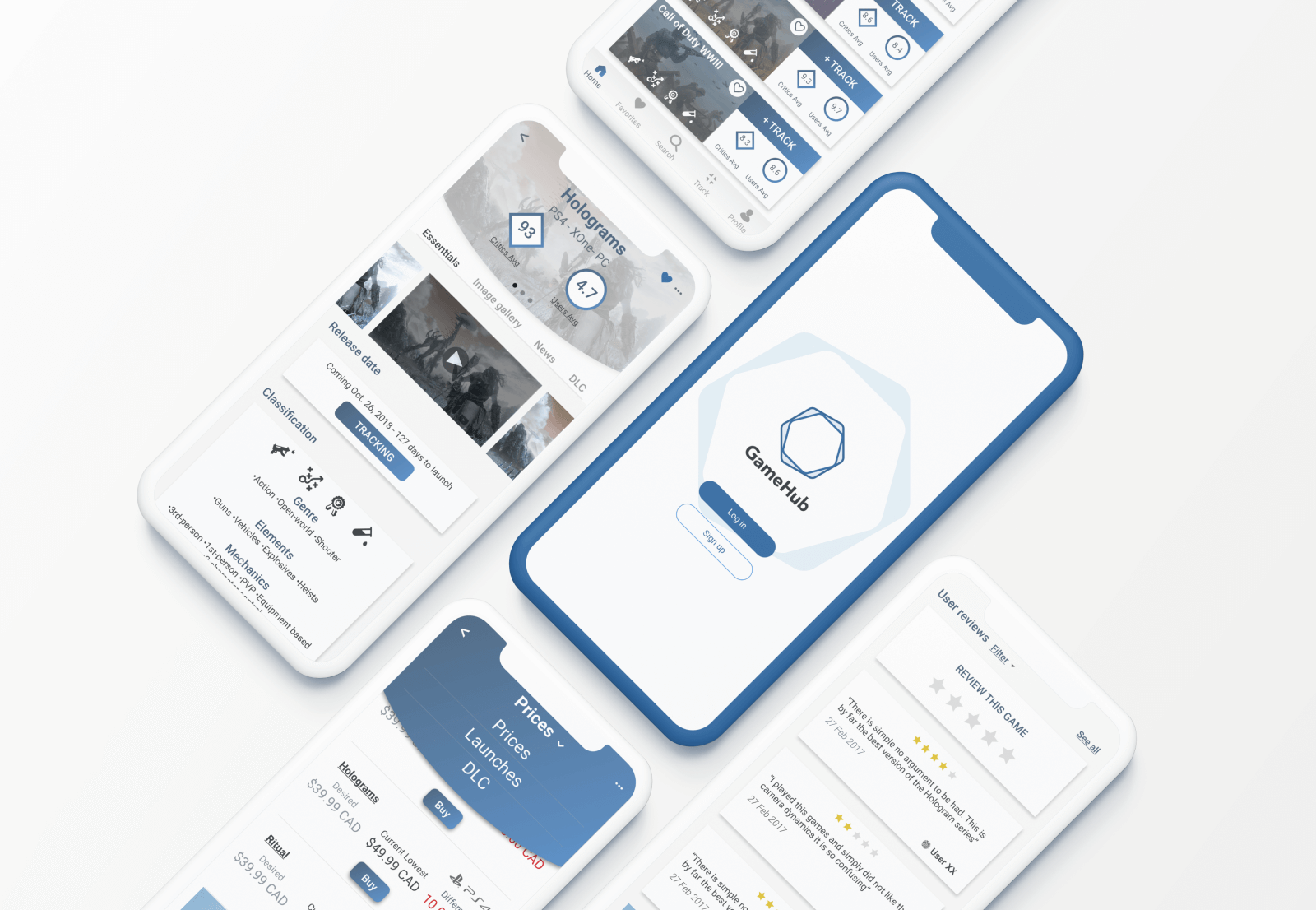
Working with my team, I created a style guide with color schemes, typography, iconography, and the general visuals of navigation to create a better look and feel of the product. The purpose was to use visuals as a communication tool and make the experience intuitive and closer to the end-user standards.

User Narrative
The next step was bringing to life our UI mock-ups, to begin with, we wrote a user narrative with the purpose to support the usability experience and more precisely to evoke an emotional response from any stakeholder.
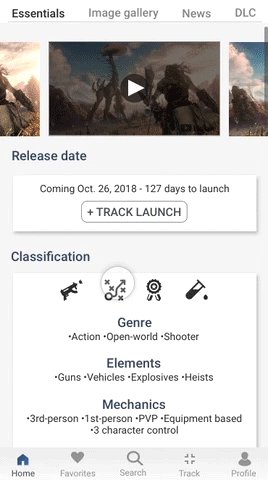
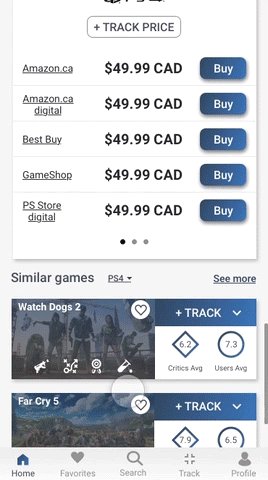
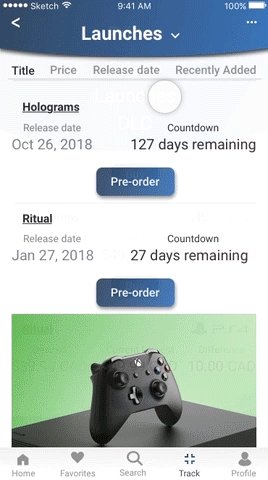
Since Max is selective about the games that he buys and knows what he wants in a game, he uses GameHub to quickly gather all the information he needs in order to inform his decision before buying games. Now to see how GameHub works, we will be going on a journey with Max as he uses the app to find out more about a game called Holograms that he has heard his friends talking about lately.
Prototype
Armed with the mock-ups and user narrative, I designed a digital prototype. Our main goal with this version was to test the user story:
“As a video gamer, I want to read and track information about video games. So, I can decide when and which video game I am going to buy next.”

Project documentation
After creating the interactive prototype, I created a UX brief containing all of the project information and the complete process.
The brief acted as a document of reference for future iterations and development of the actual application.
Key Takeaways
- Working on this project gave me a thorough and practical understanding of the design thinking process and the progression from concept to prototype. Beyond developing and building a great-looking product, I gained experience in managing the lifecycle of an interactive project including leading a team, scheduling, budgeting, and planning for business, promotions, analytics, and technical considerations.
- This project was born due to my love for video games, nevertheless, across the research phase, I realized how little I knew the audience and how effective the research helped me narrow all the needs and pain points I needed to address.